My team and I worked with Pekin insurance in our User Research class to make mockups for online billing and their dashboard. The purpose of this project was to give us real-world experience in working with clients. Every couple of weeks we would have client meetings with Pekin to discuss the progress of our designs and findings. We started this project in January of 2020, then in March we switched to fully remote in light of the pandemic.
Our Process


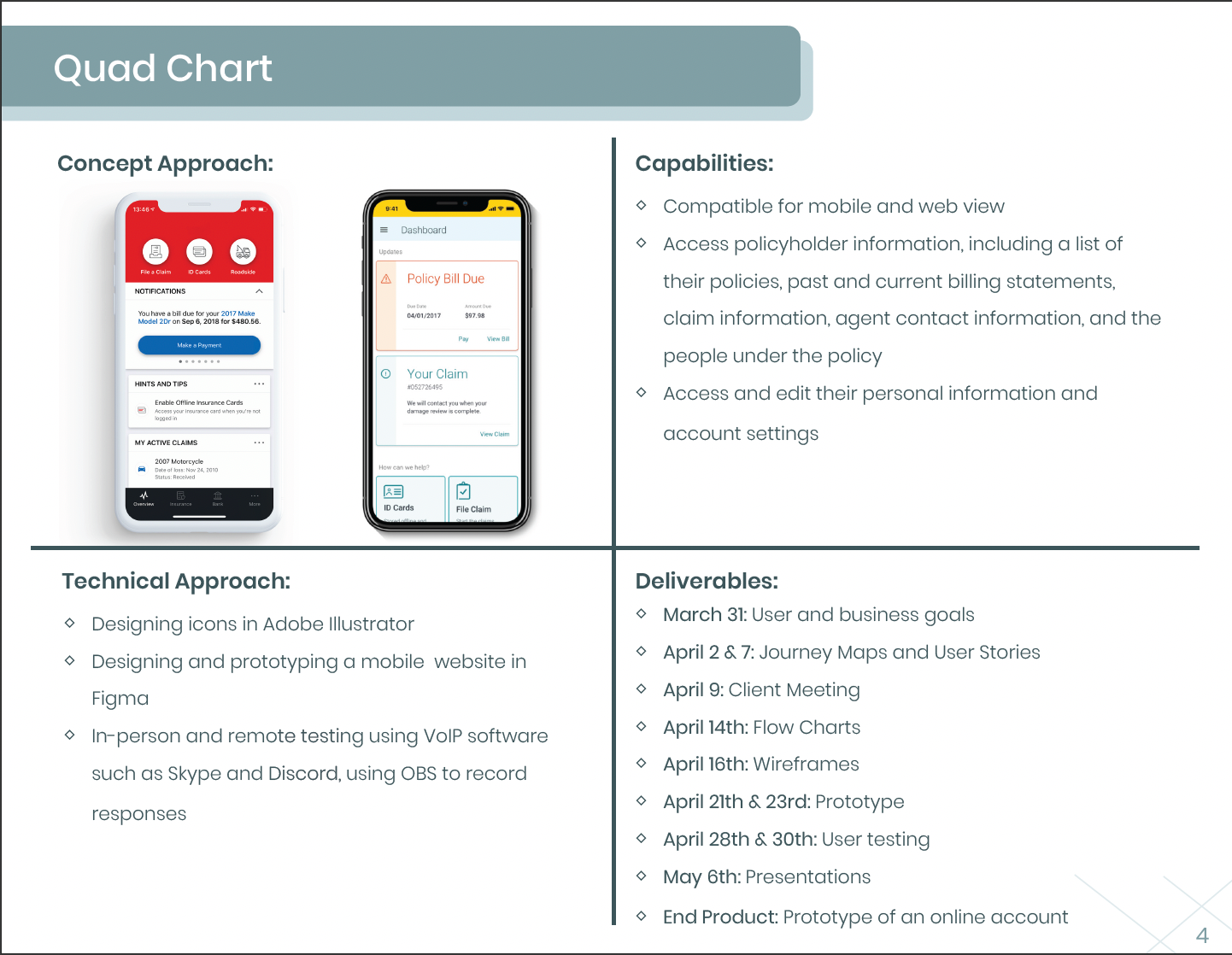
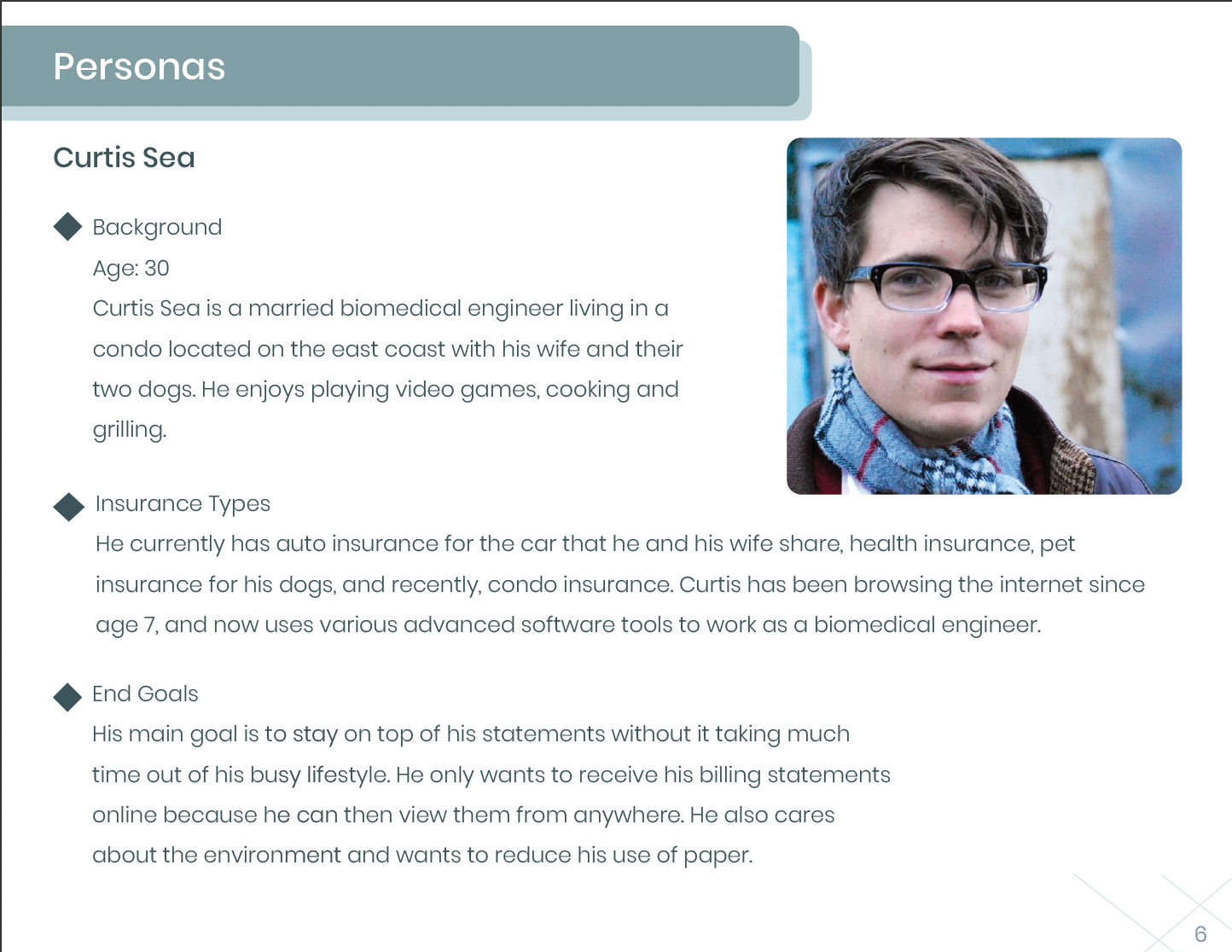
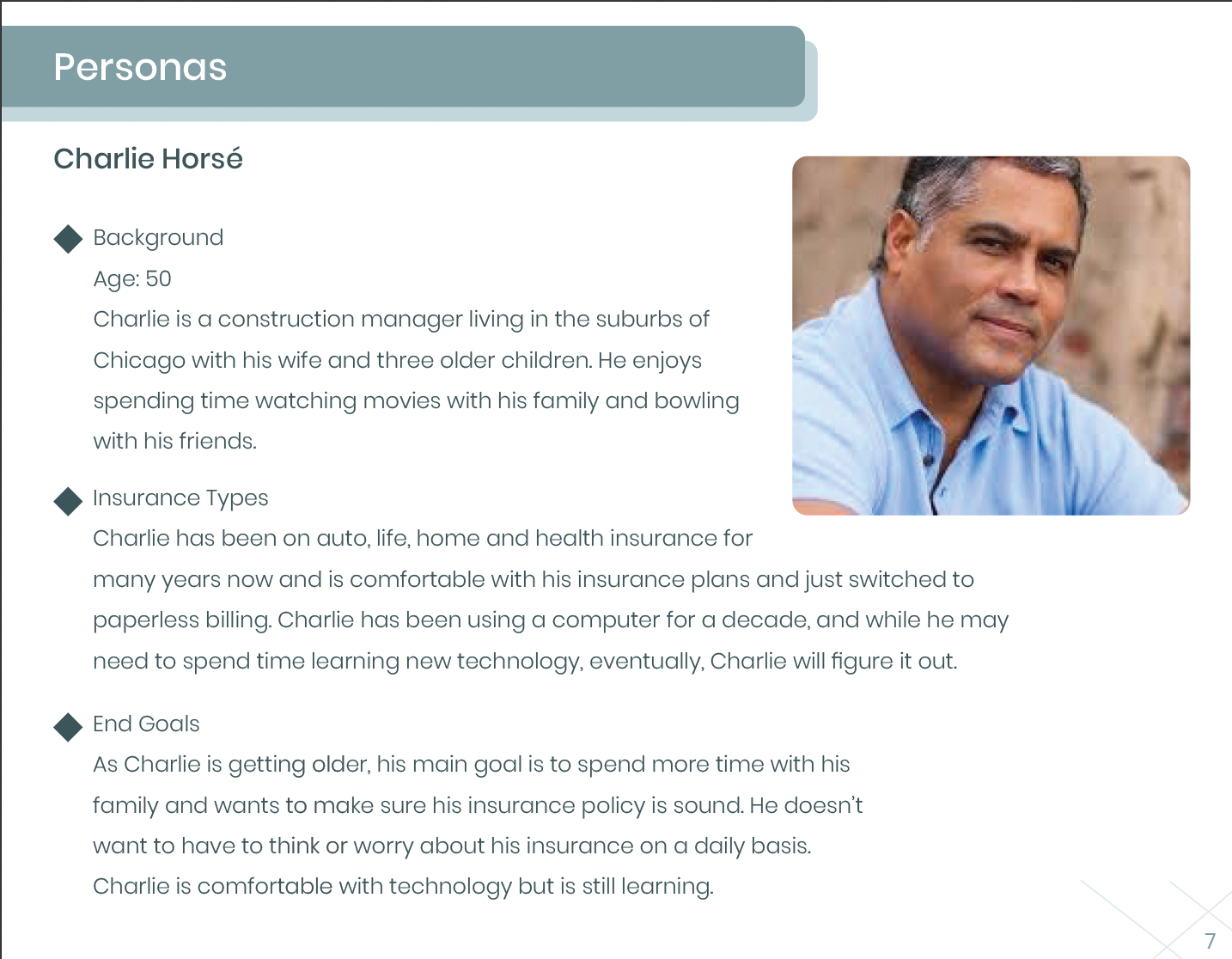
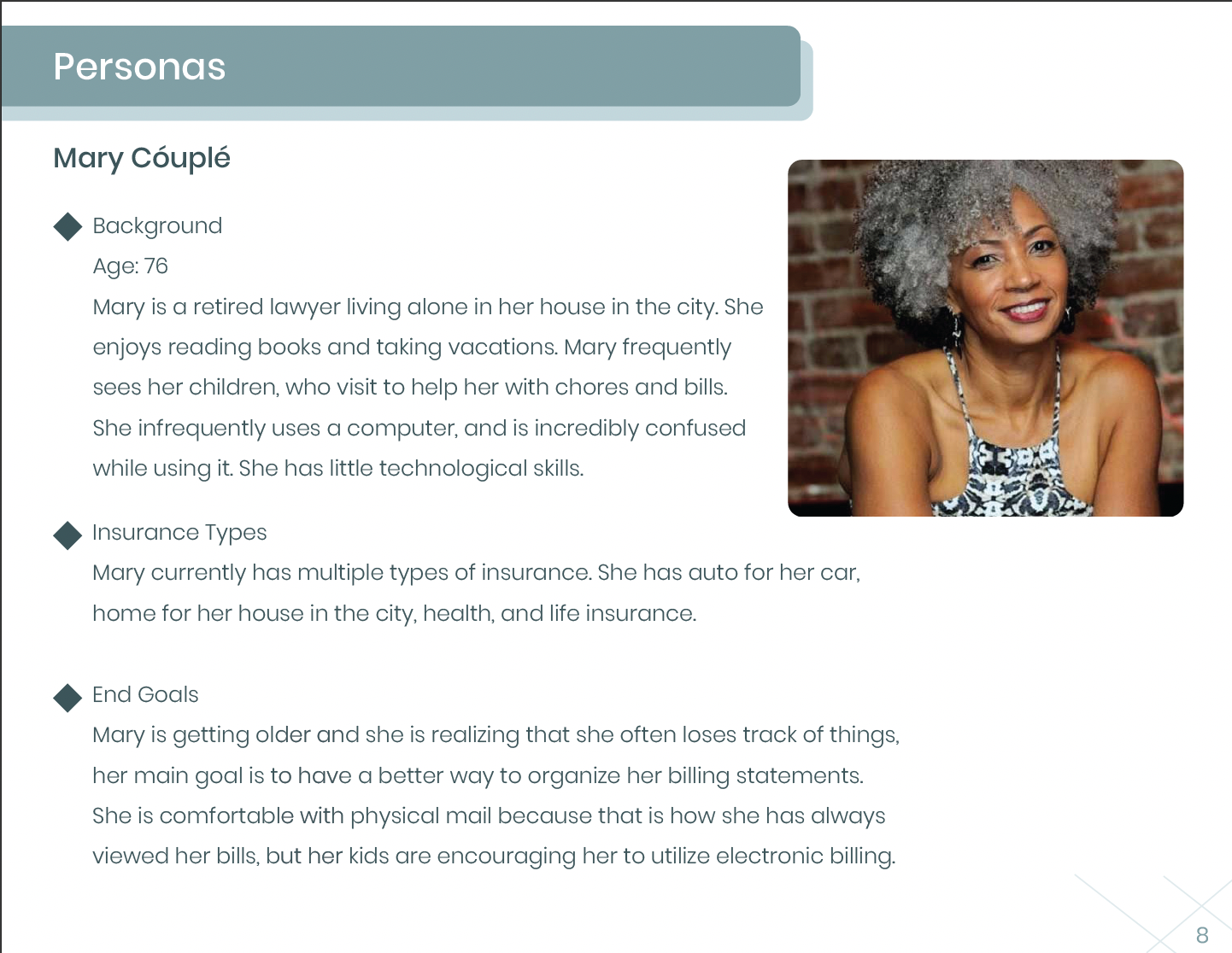
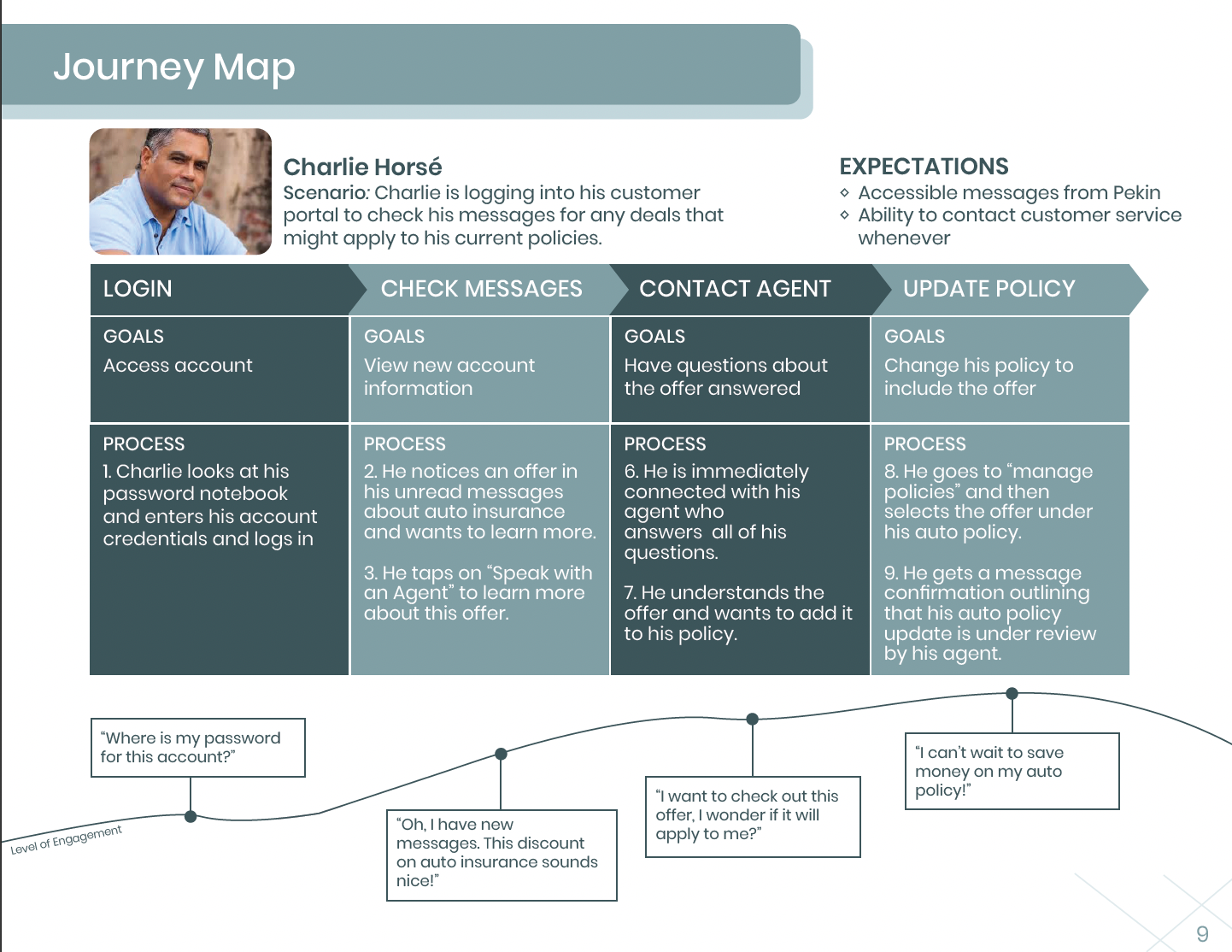
Personas and Journey Map
Personas are to show the personality of a typical user and the goals they might have. A journey map shows what a user feels and experiences navigating the app.













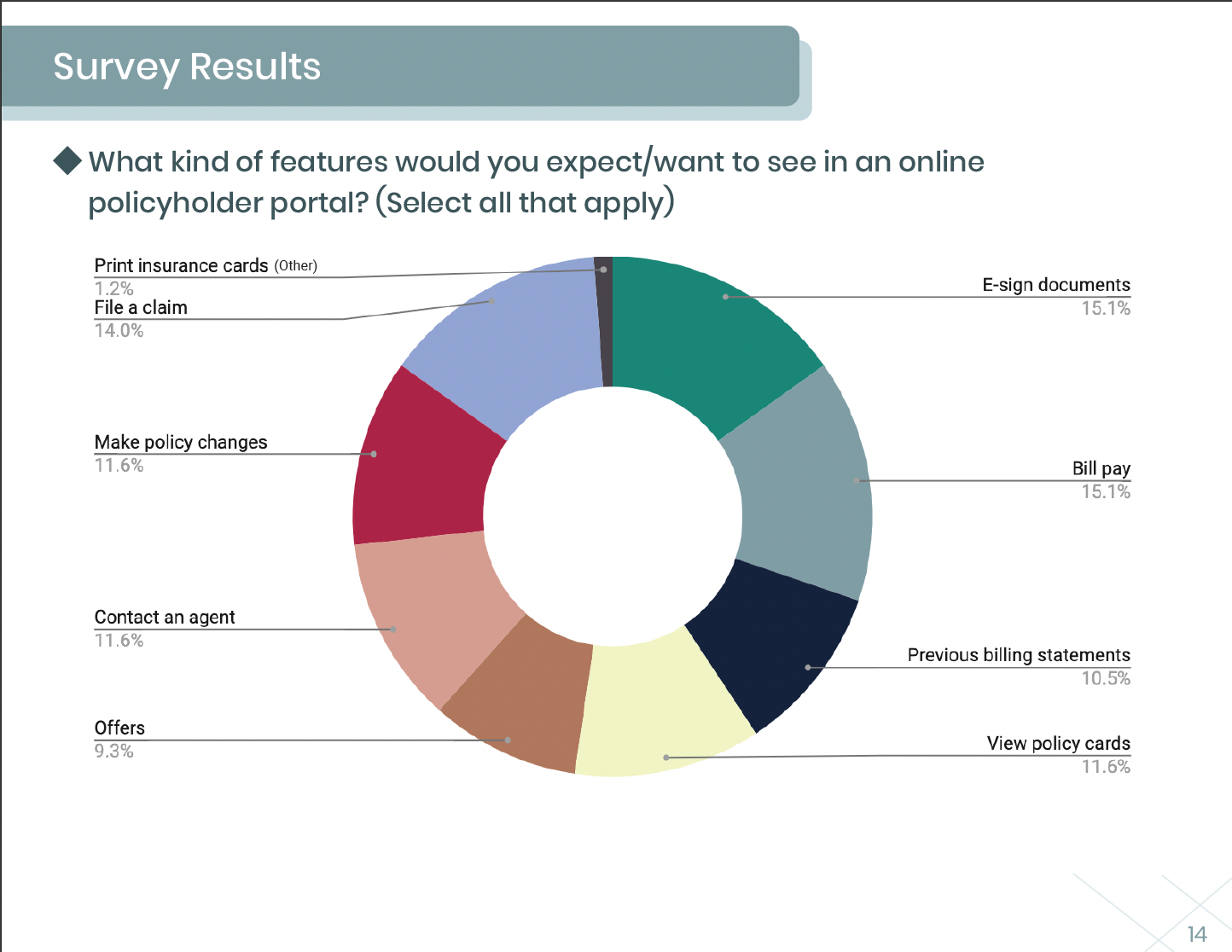
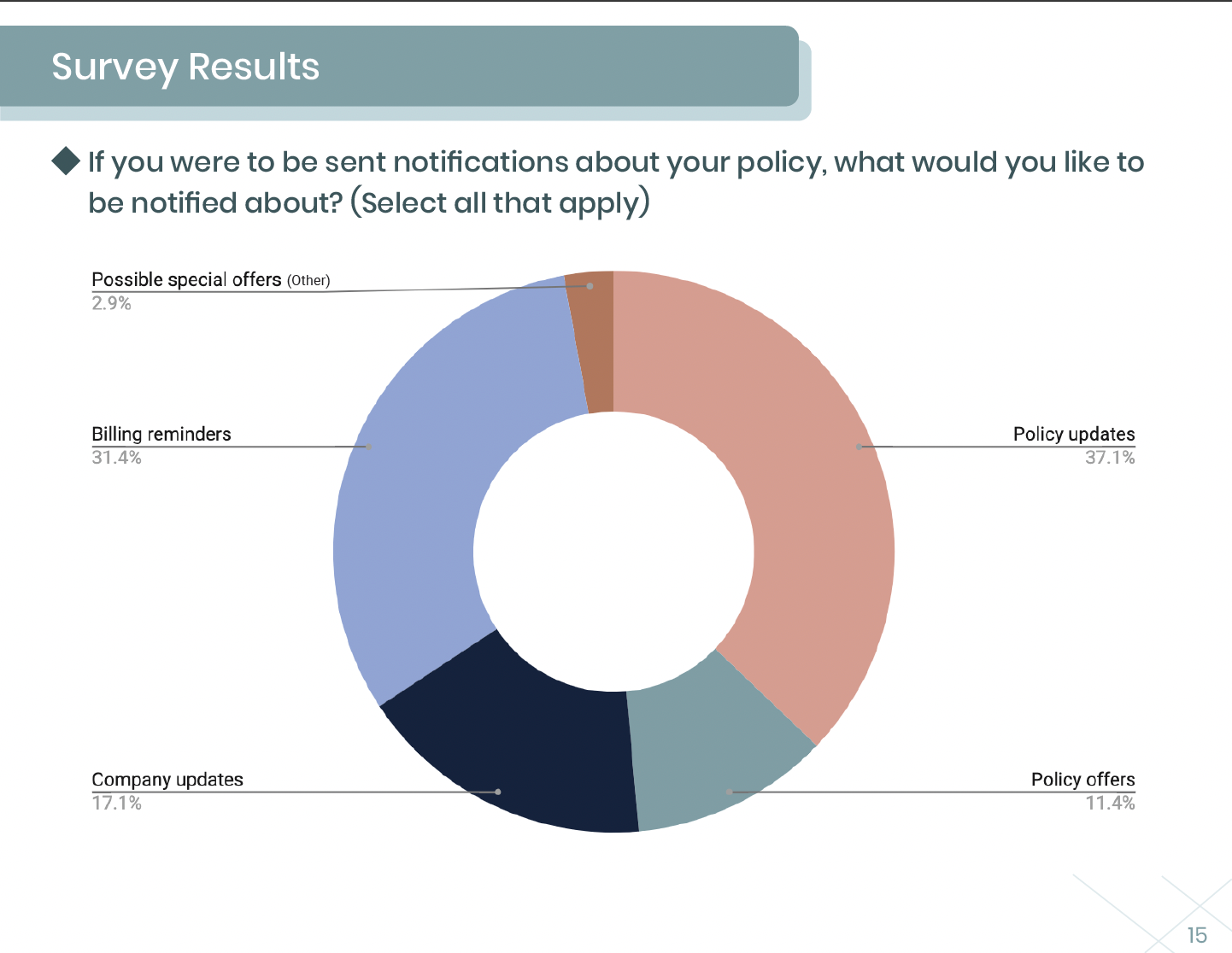
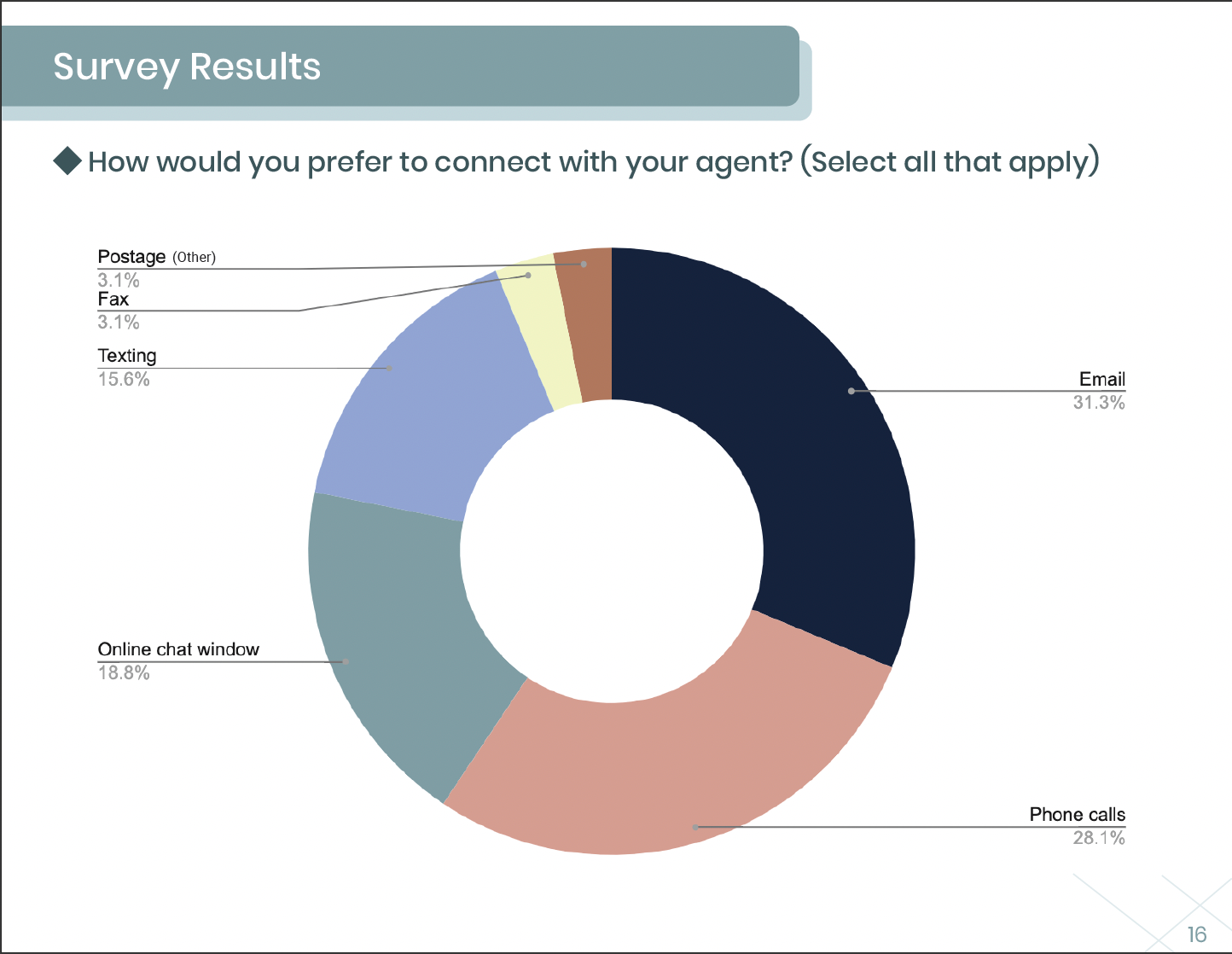
Survey Questions and Results
We asked a typical user base some questions to know what features and functions they would want to see implemented.
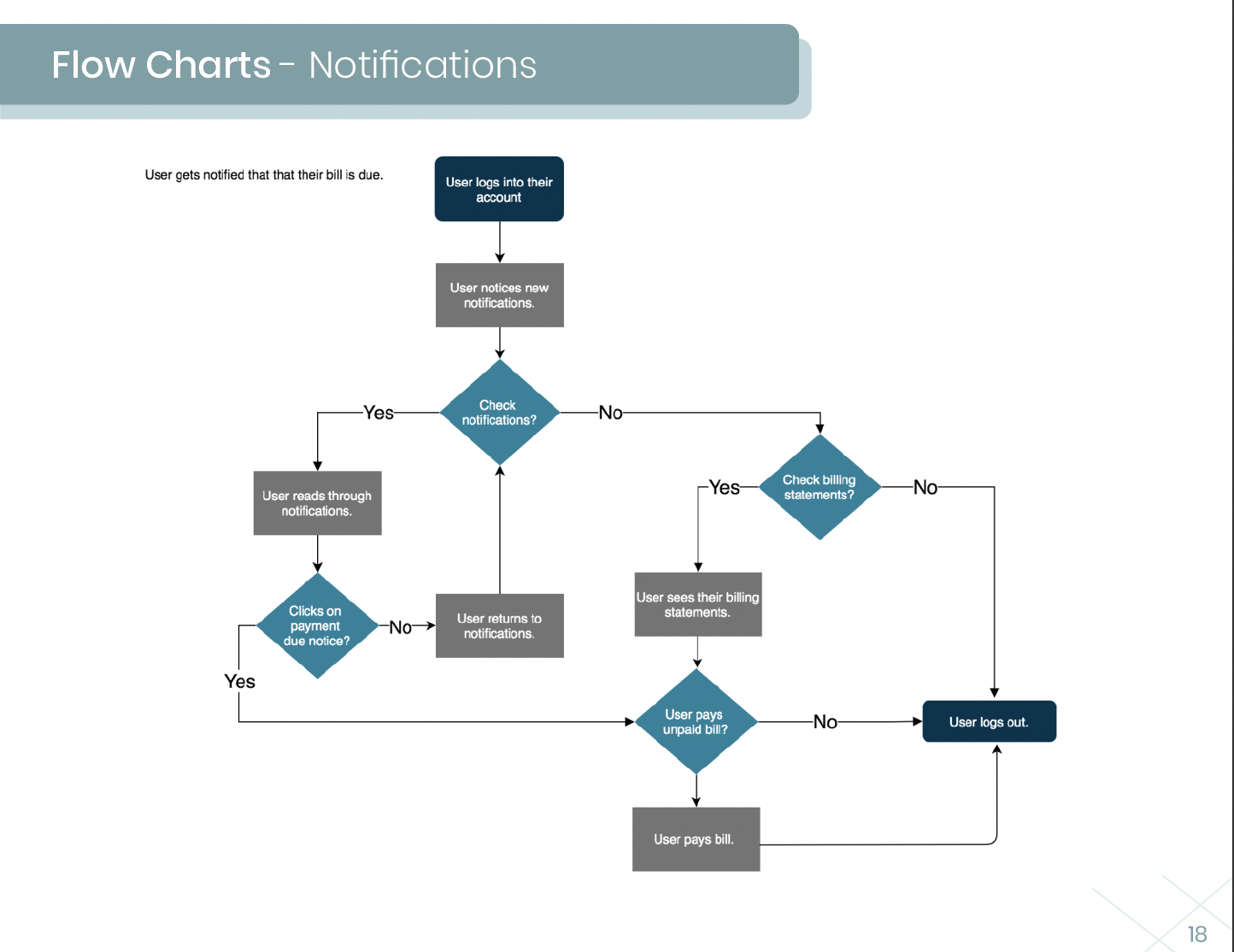
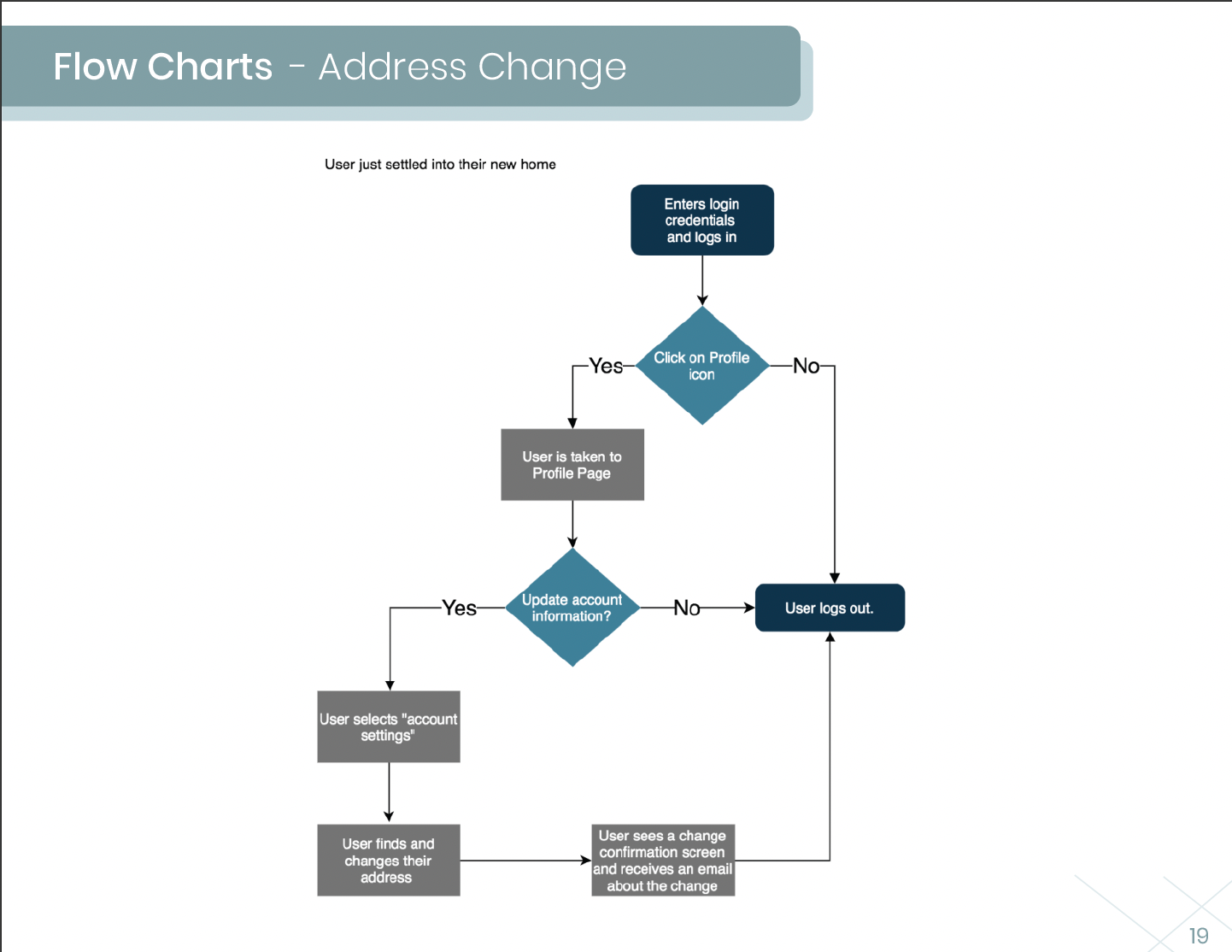
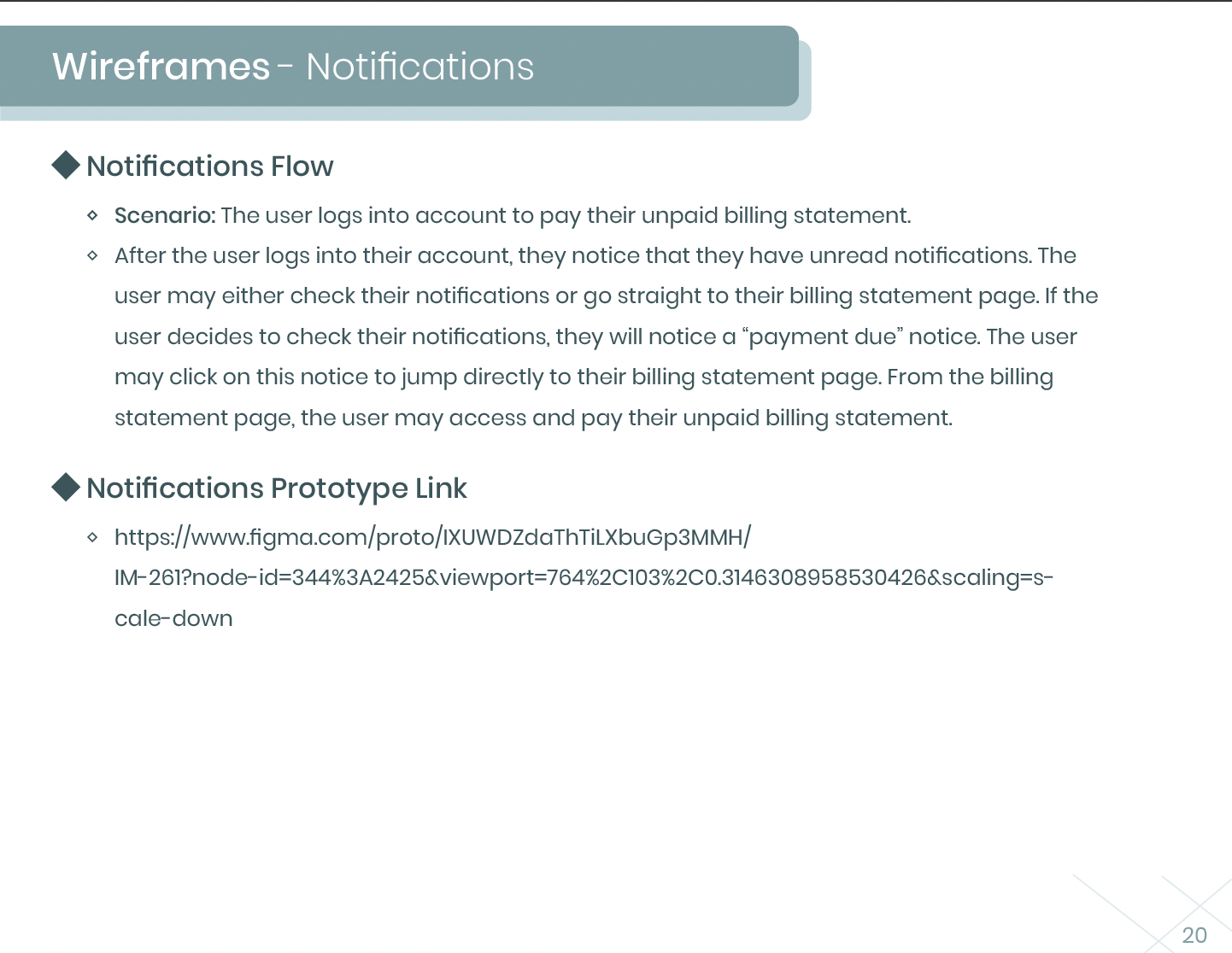
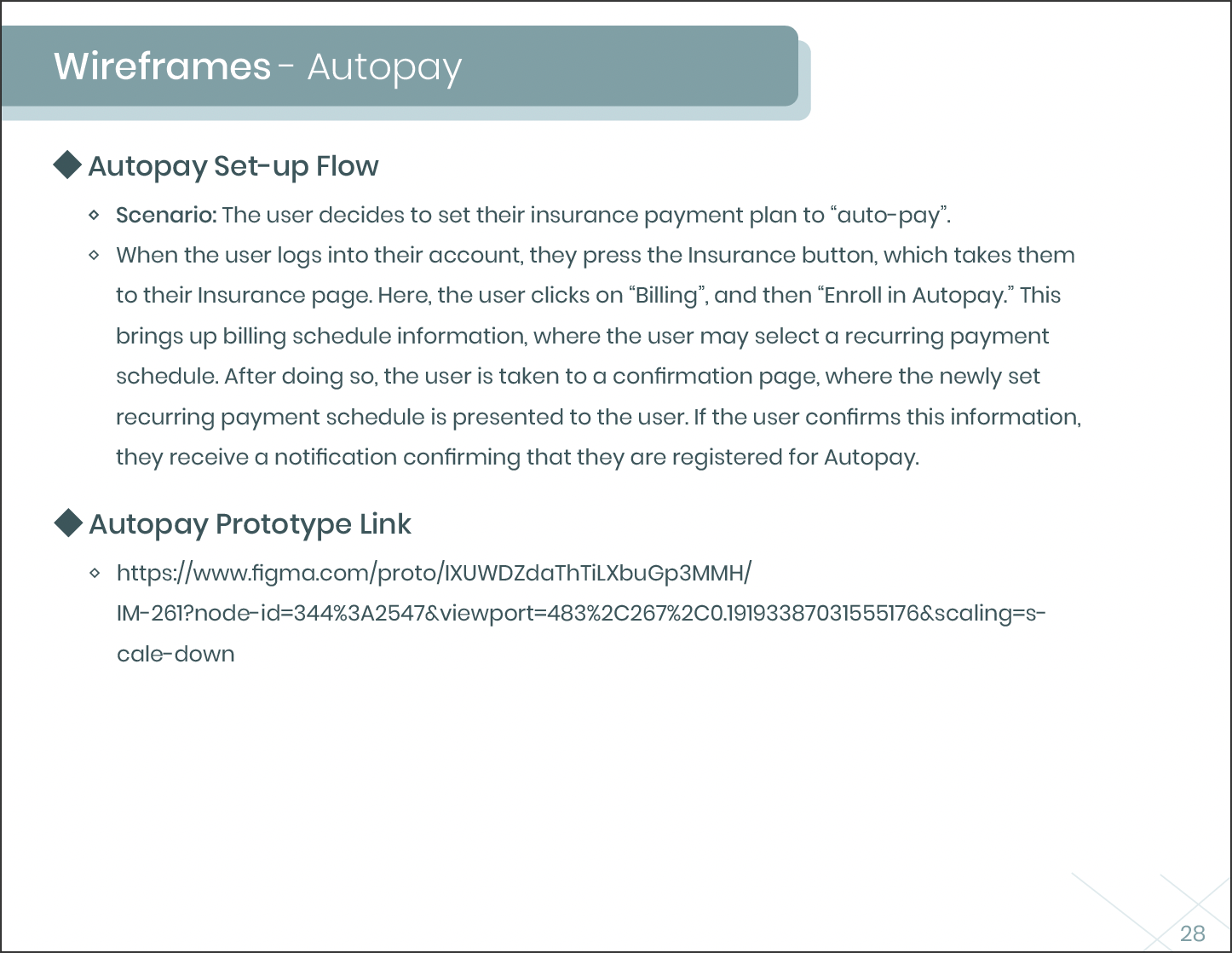
Flow Charts
Flow charts show typical paths users would take while using the app, We created two potential scenarios a user could experience.






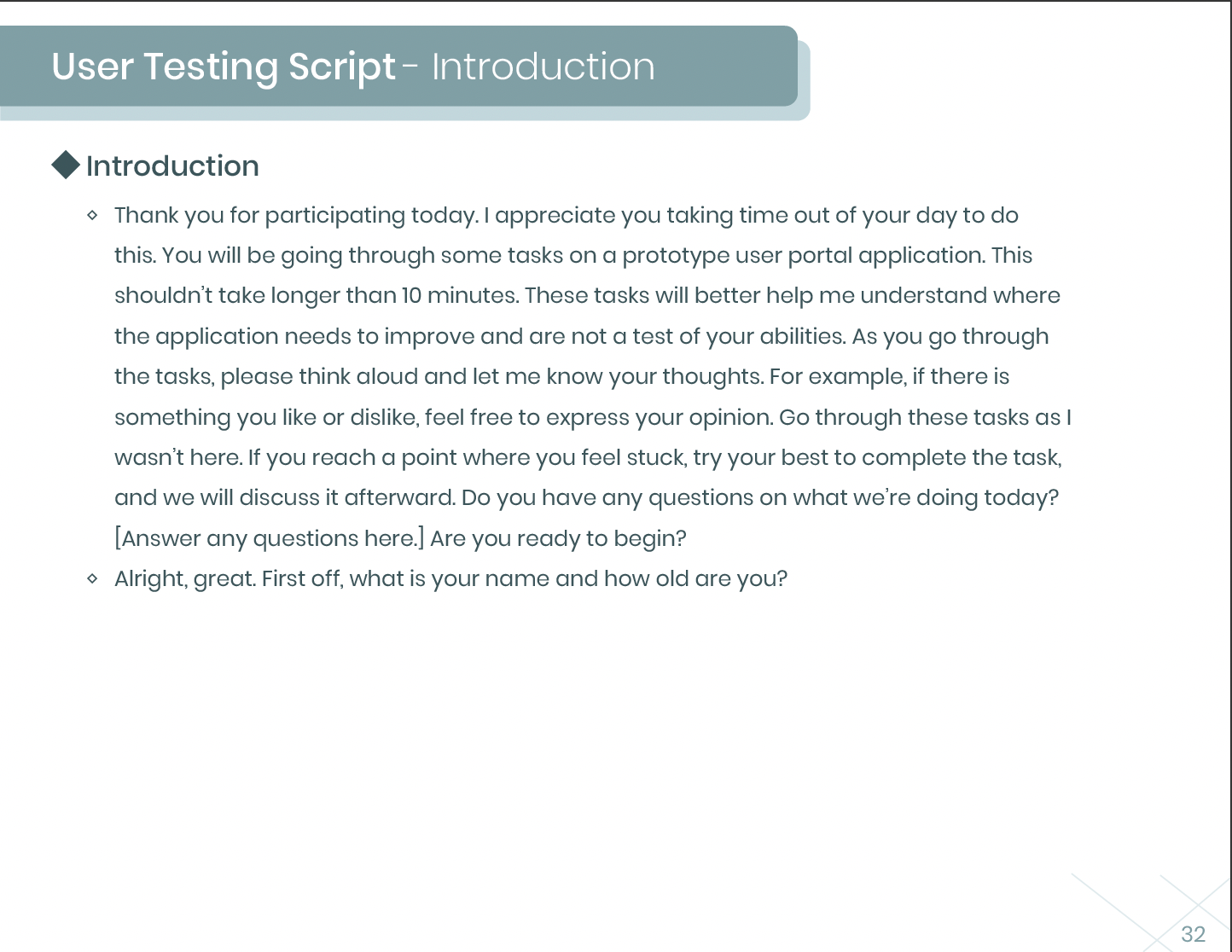
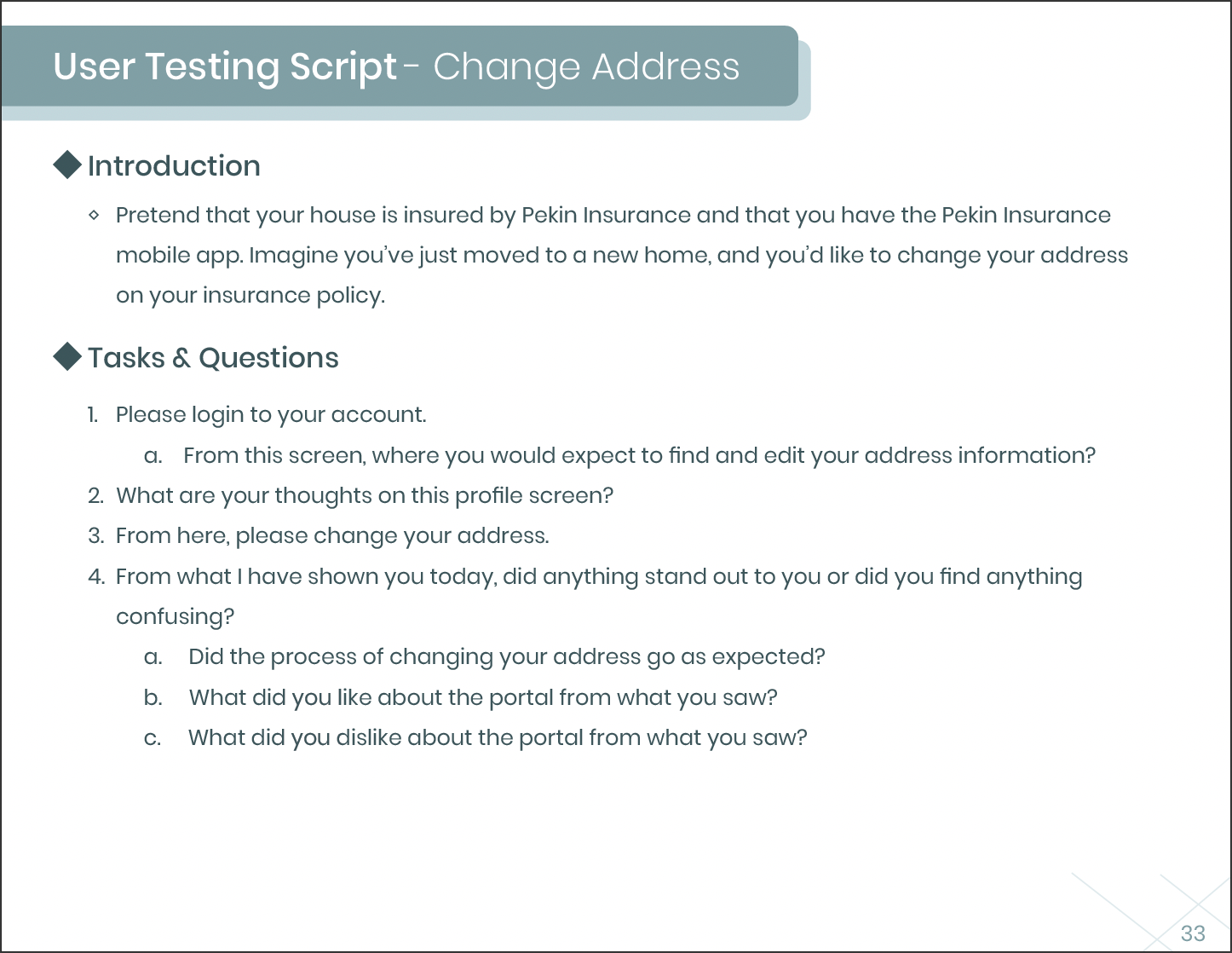
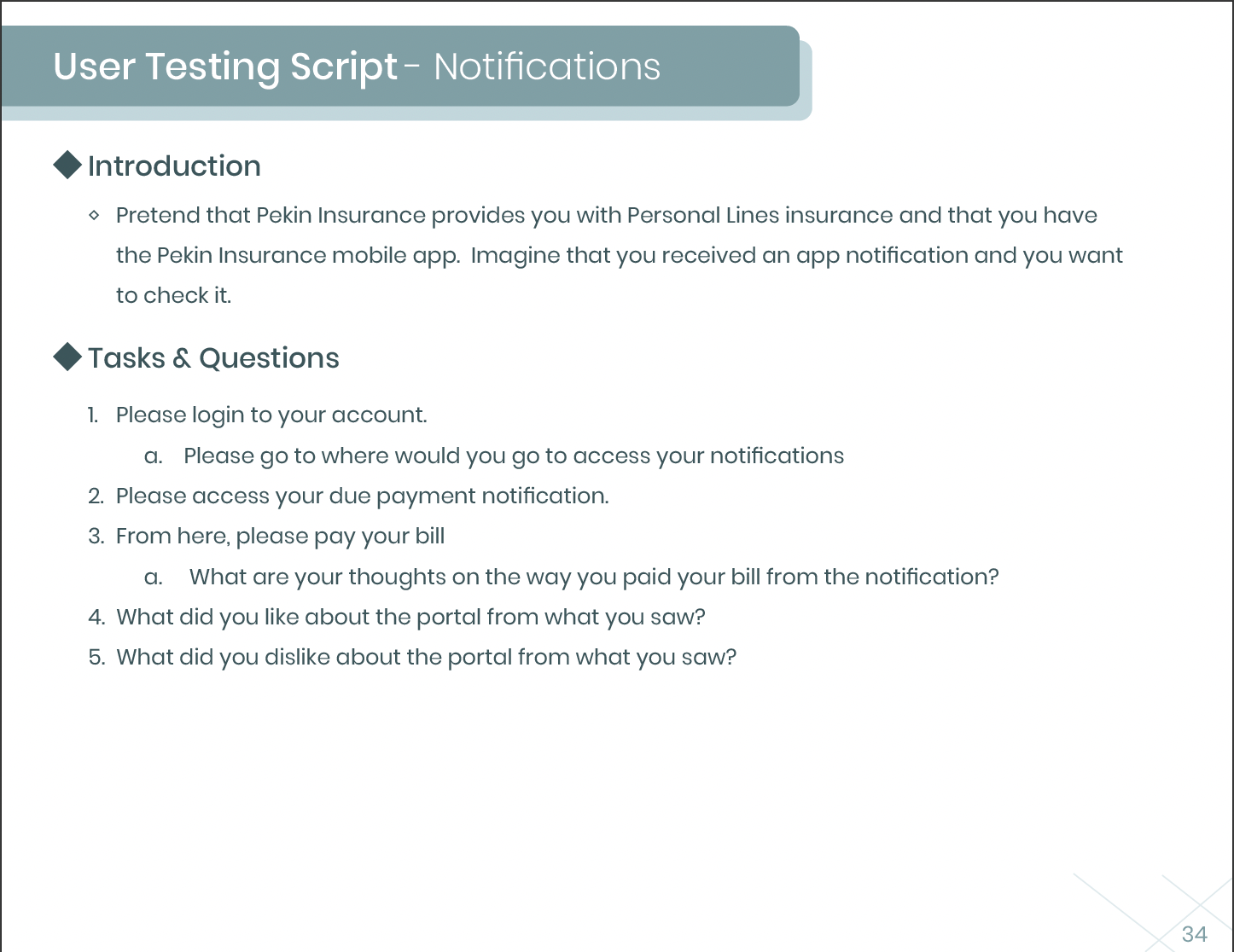
User Testing Scripts and Method
We had people test out the prototype and gave them different tasks to accomplish. The images show the tasks they were given based on different situations. This helps to show if the app is easy to navigate.
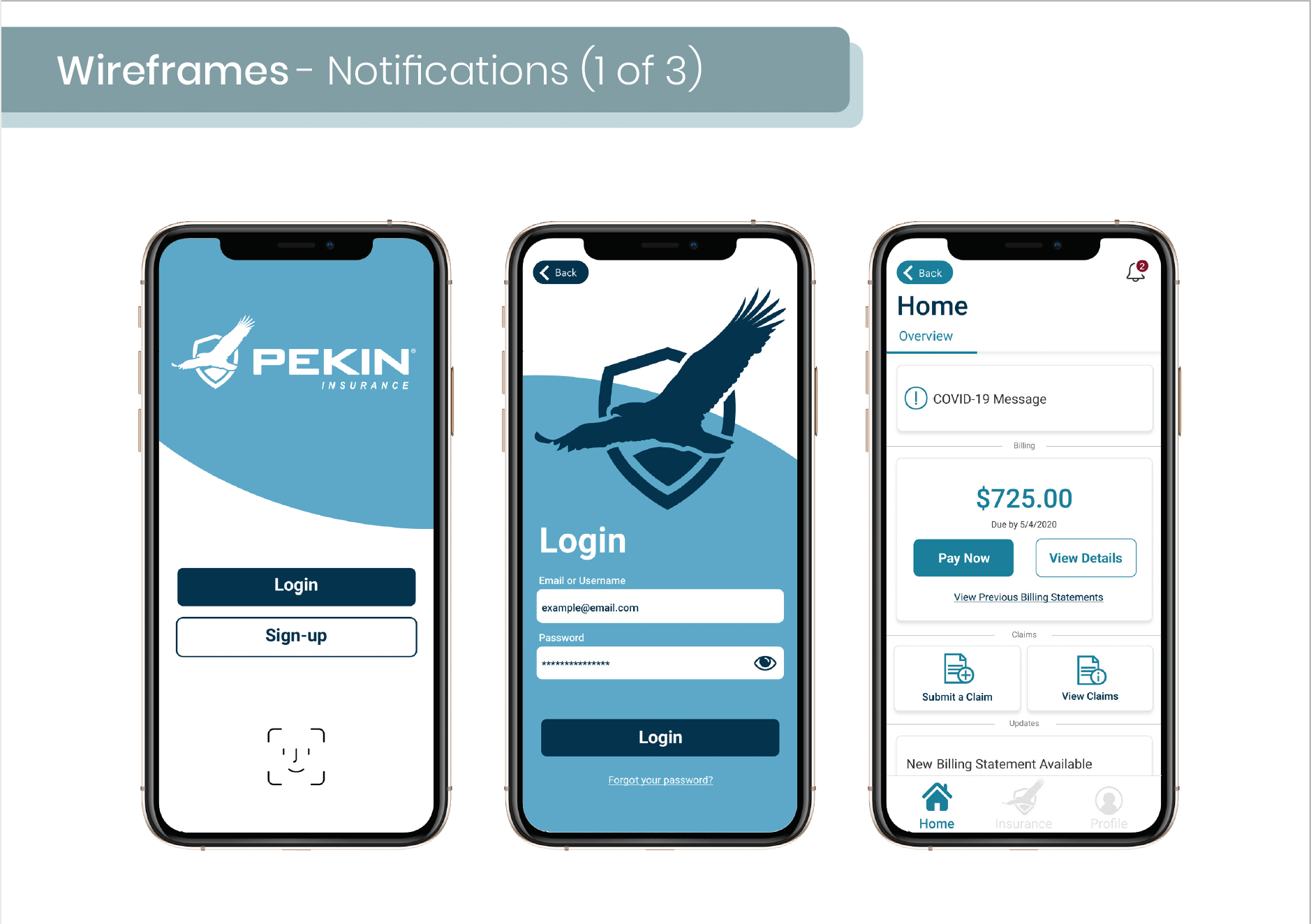
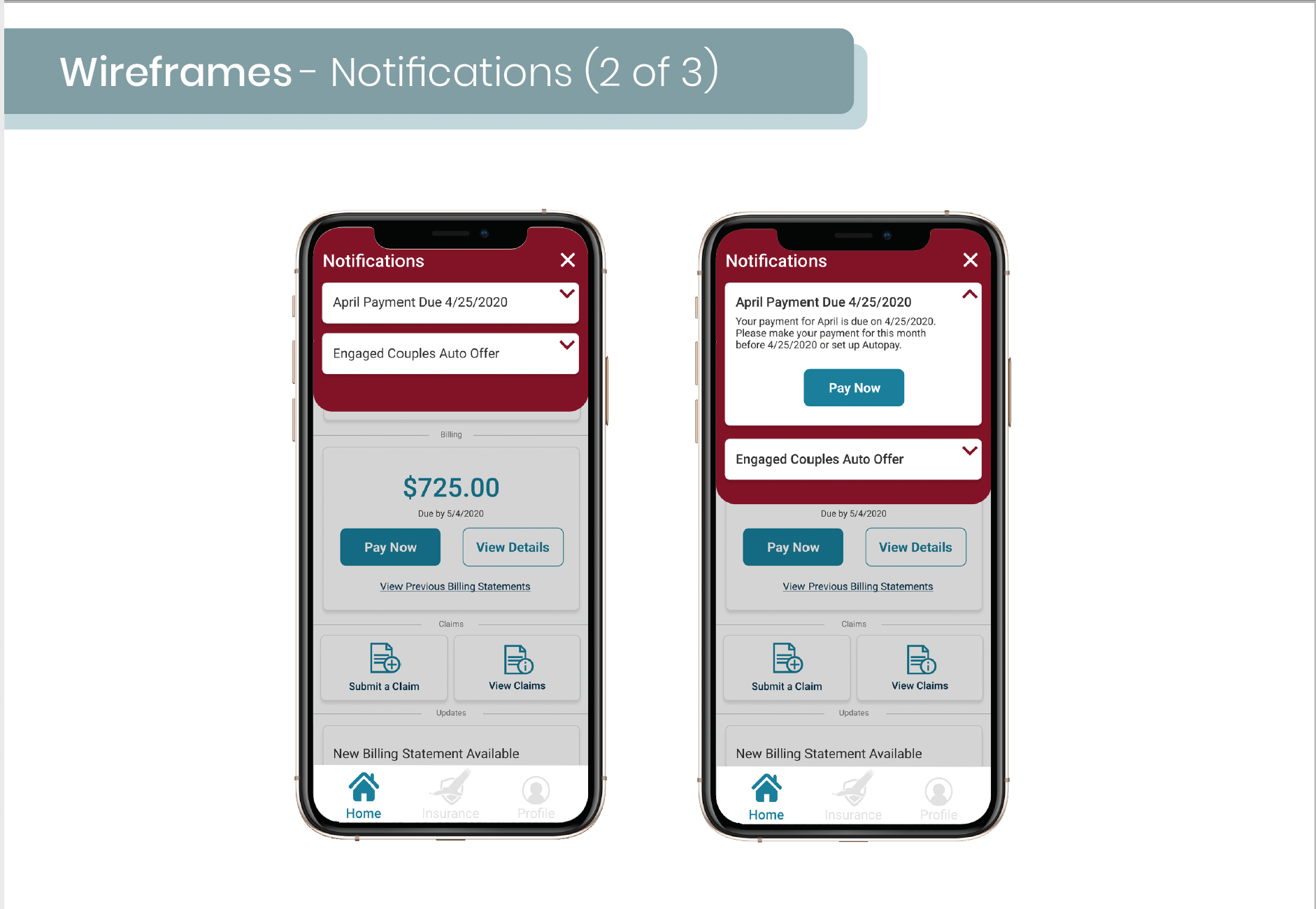
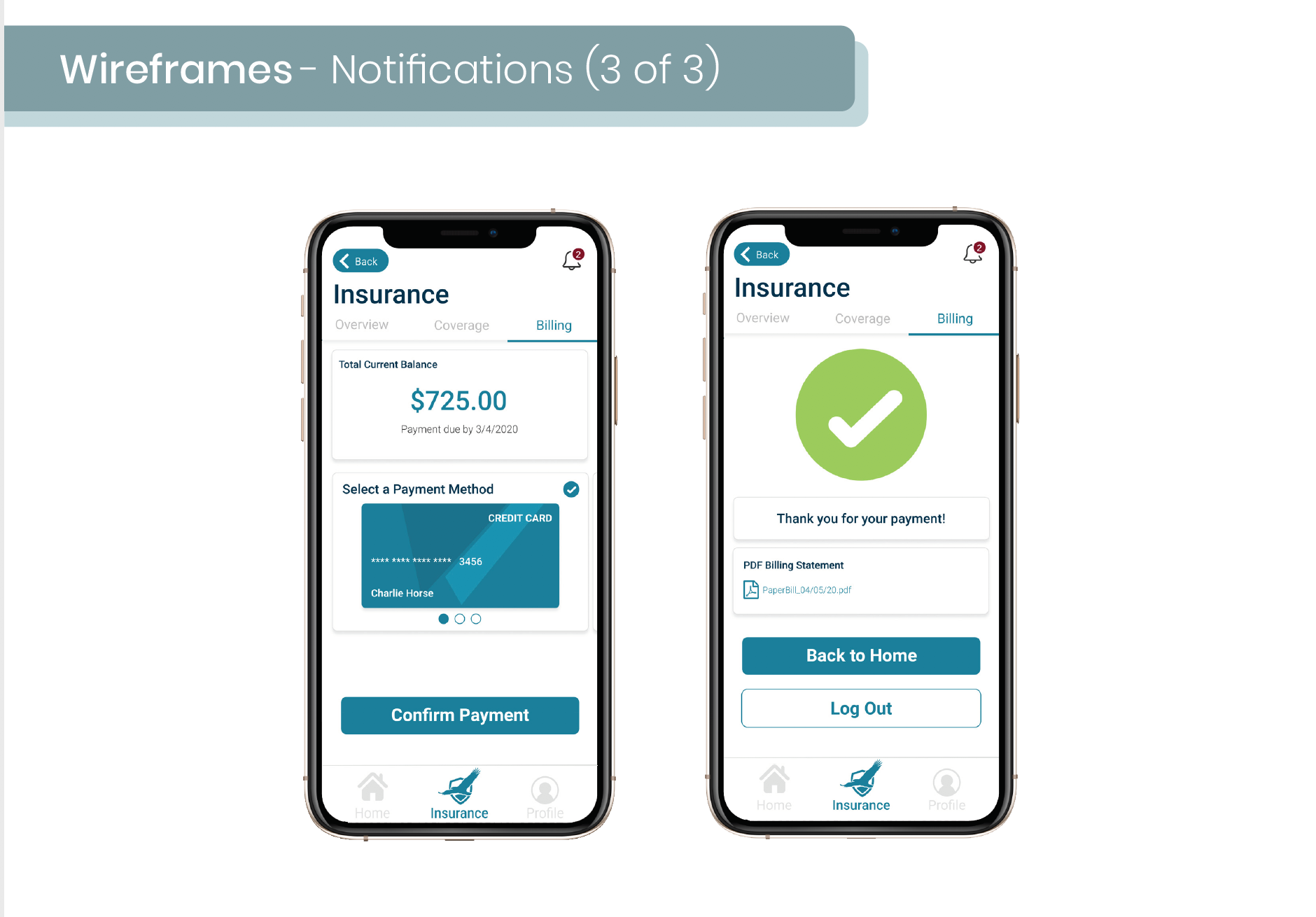
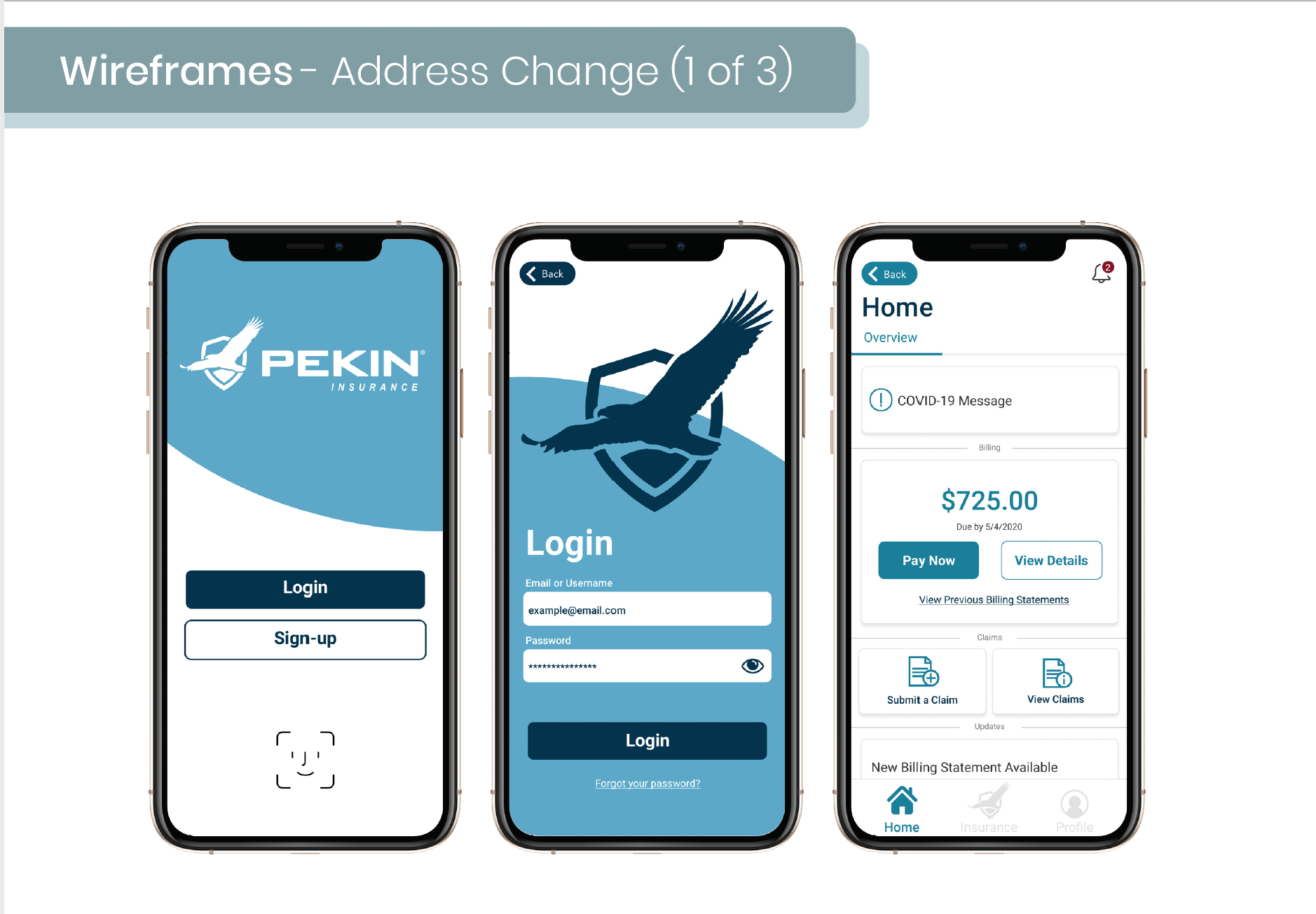
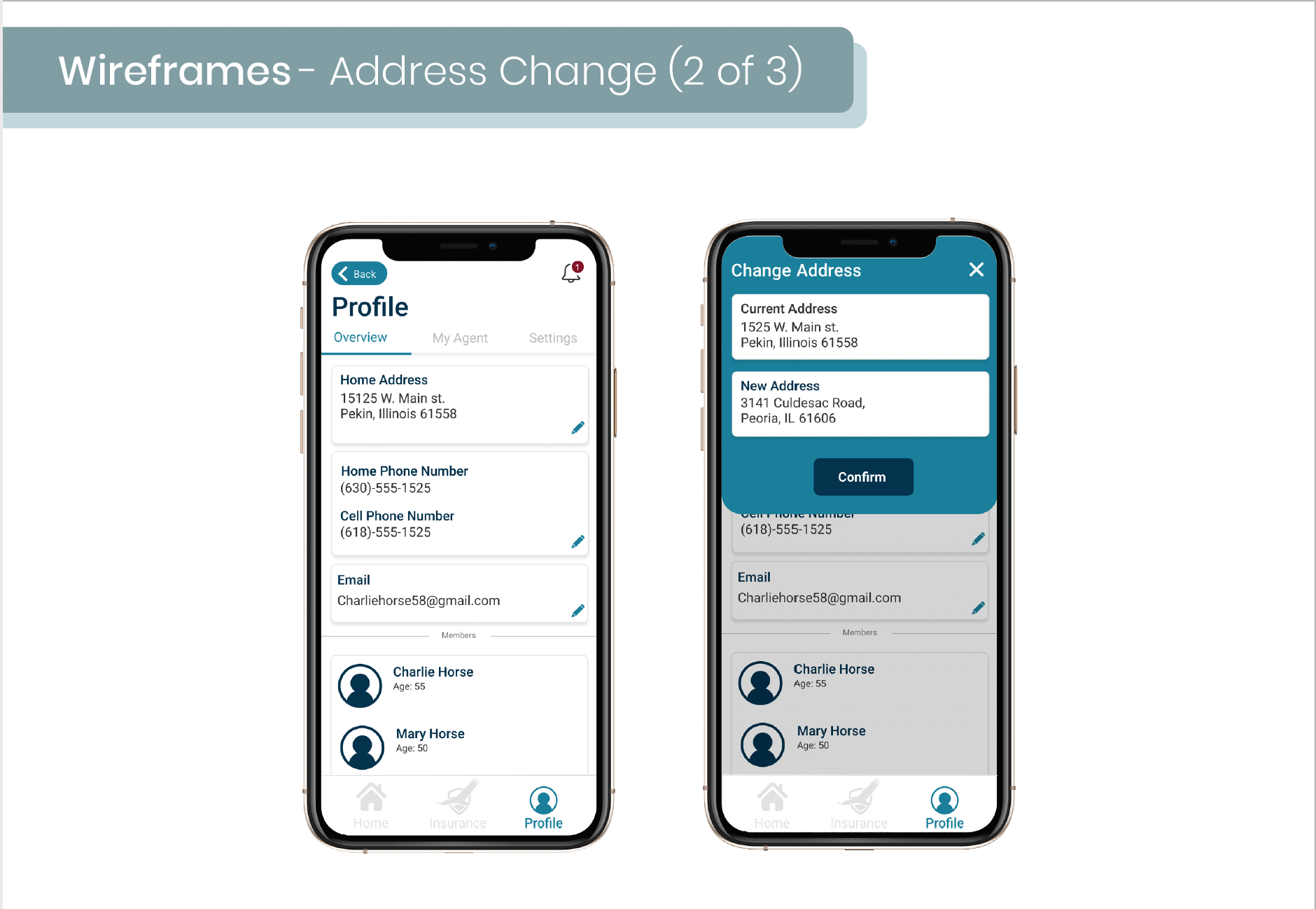
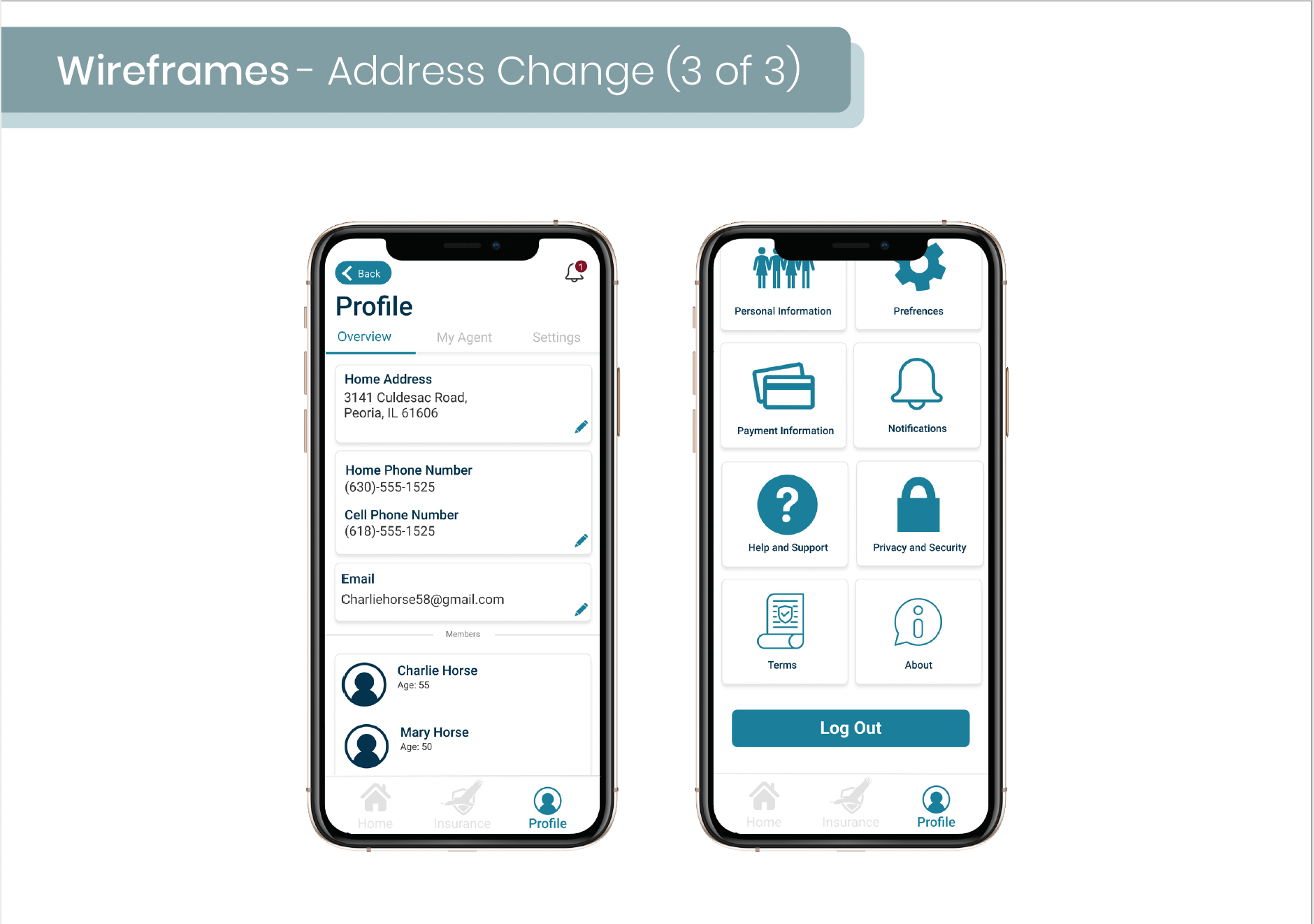
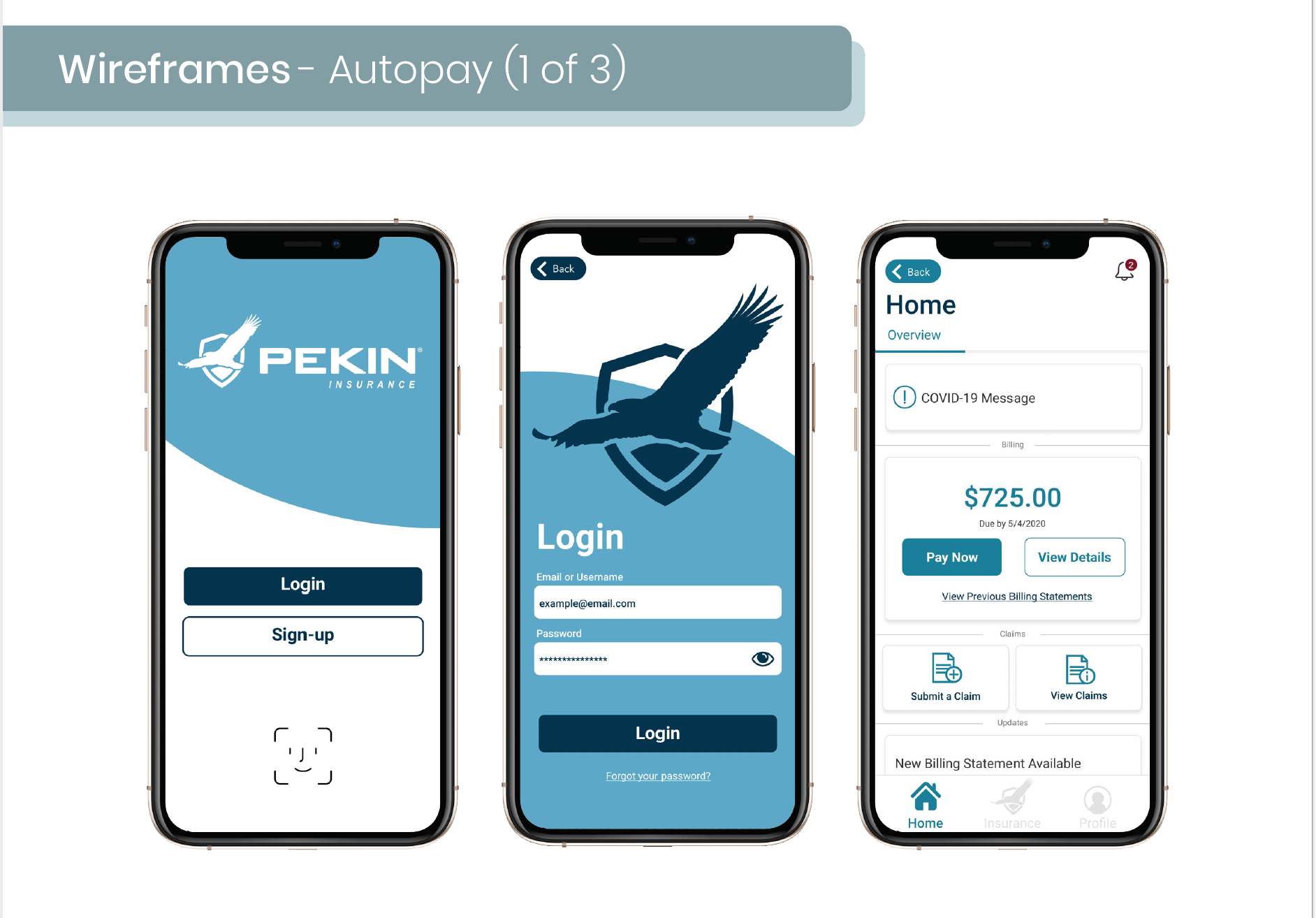
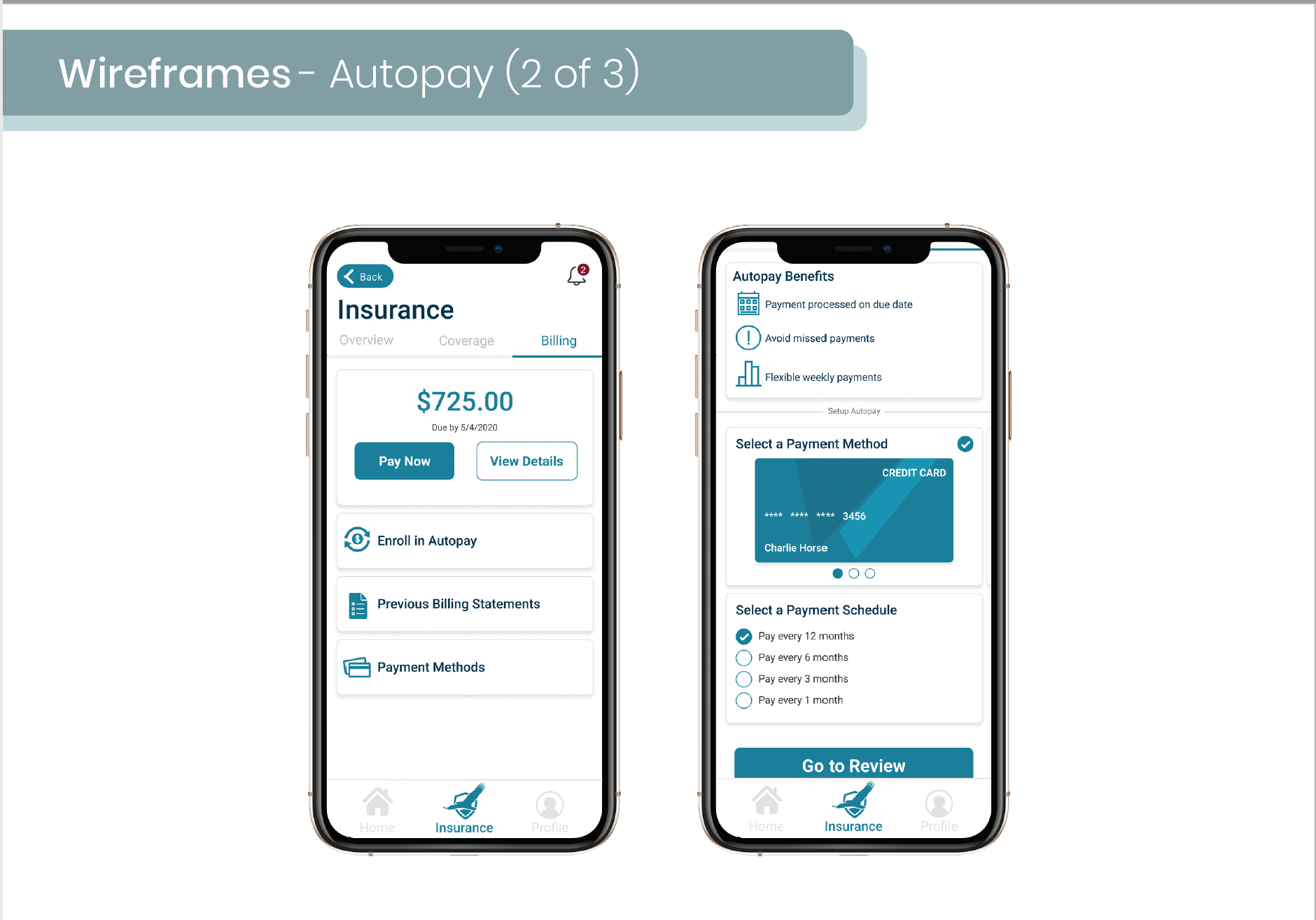
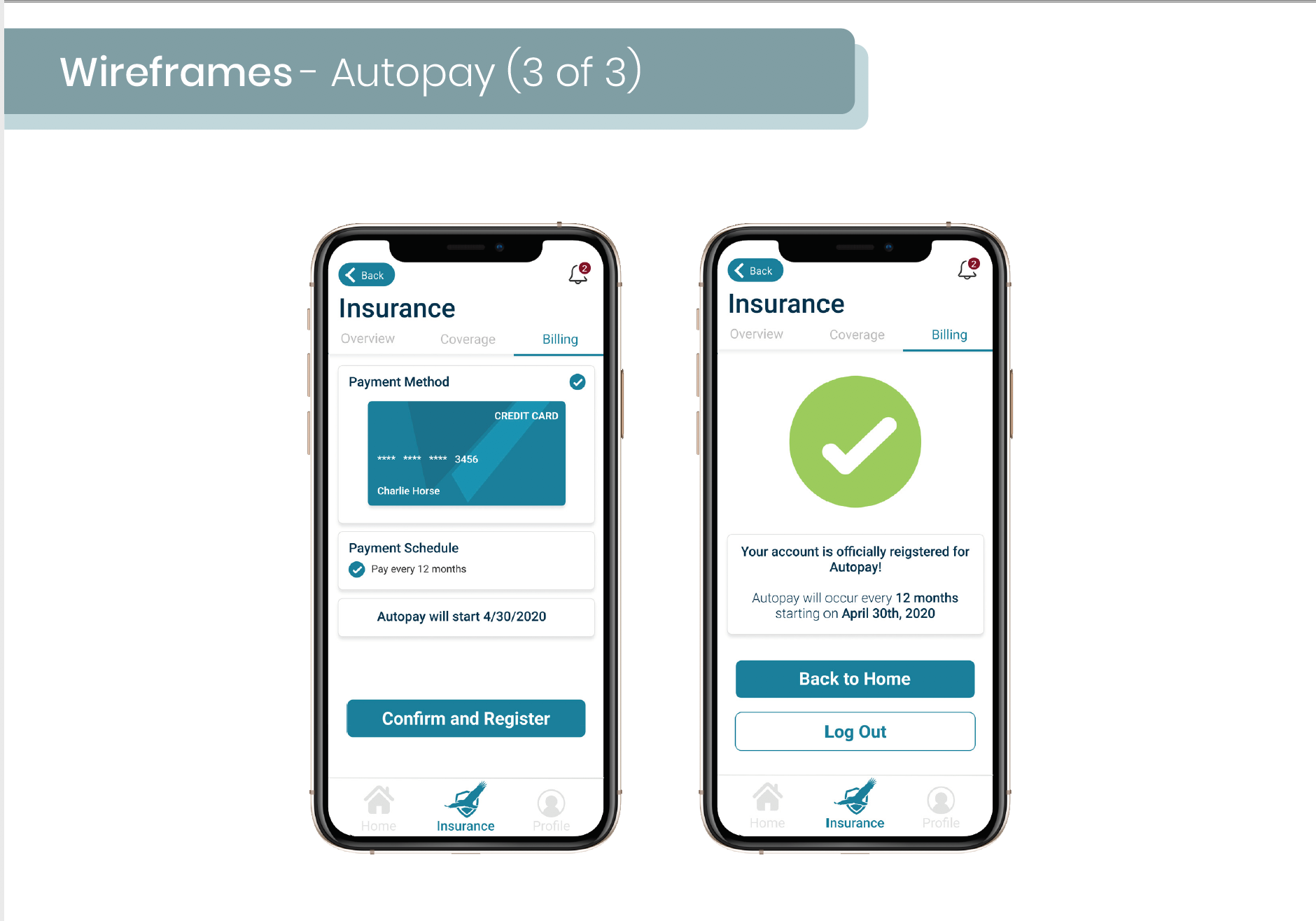
Final Mockups
We created these mockups and prototypes using Figma. Pekin insurance provided us with their design guides and let us experiment with color, designs, and layouts. In our mockups, we stayed away from the company's red and choose to utalize blues. We thought it gave it a fresh and bright look. We used google forms to do user surveys to find out what users expected to see on the app. We did remote user testing using Zoom or Skype to record the sessions. We utilized Microsoft teams to meet with the client after we went remote.












Prototype below
Click top right corner to enlarge